今回は制作にあたって、デザインを考える際に参考にしているサイトを共有してみようと思います。
Webデザインも担当しているので、参考サイトも色々と見てきましたが、その中でもイチオシのものだけ紹介します。
目次
Webデザインギャリーサイトとは?
そもそもWebデザイナーでもなければ、ギャラリーサイトとはなんぞや?となるとは思うのですが、ギャラリーサイトというのは、Webサイトがたくさん掲載されているまとめサイトです。
「なんでそんなものがあるの?」と思うかもしれませんが、我々製作者としてはとても役に立っています。
クライアントさんと打ち合わせをする際に、イメージに合いそうなサイトを見せながら打ち合わせをすることで、完成物のすり合わせにもなりますし、意見の相違も少なくなります。
そこで「イメージと違う」などとなれば、具体的に何が違うのか、などヒアリングもできますし、何もない状態よりは一歩進んだ状態で話を進めることができるので、重宝しています。
また社内で、ディレクターからデザイナーにデザインのトンマナ、イメージを伝える際にも参考にできます。
デザイナーにとっても、実際に制作していく際に、ゼロから「柔らかいイメージで」であったり、「カラーはパステル系で」などと言われるよりは、「このサイトのカラーリングで、レイアウトはこのサイトが参考になる」などと言われるほうが意思疎通がしやすくはなります。
ということで、前置きが長くなりましたが、Web制作に関わるものとしては、とても参考になっているギャラリーサイトをまとめてみました。
まず目にするギャラリーサイト
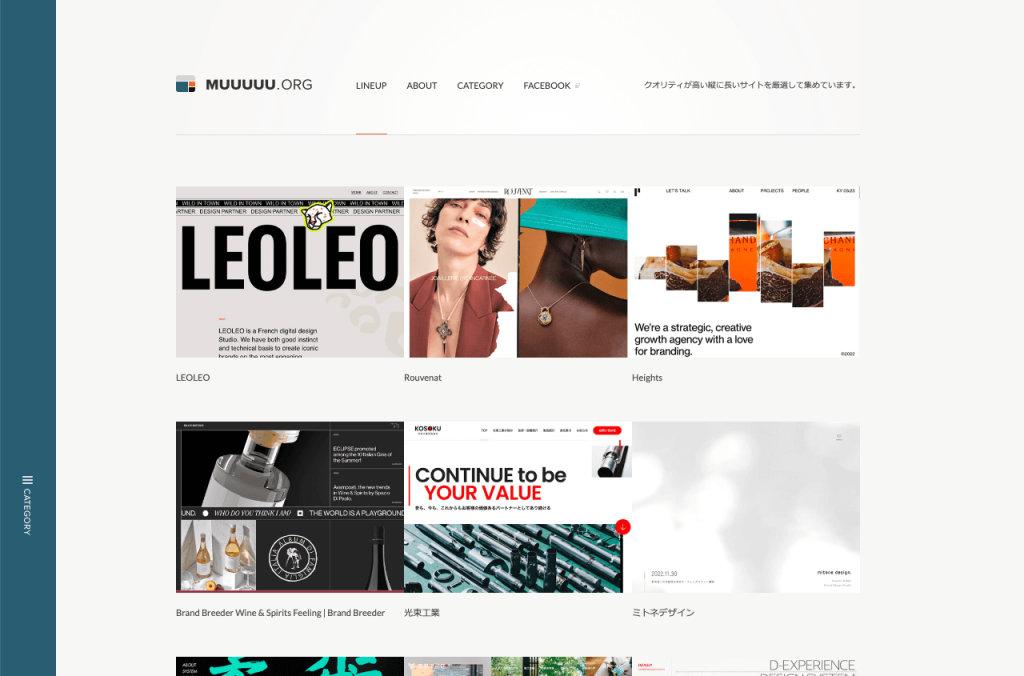
MUUUUU.ORG

いつもとてもお世話になっております、MUUUUU.ORG。
掲載されているサイトのクオリティが基本的に高いのと、本当に良いものだけを掲載されている印象なので、まずはデザインのトンマナや方向性を探るのにとても重宝しています。
カテゴリー分類も業種別や、目的別、カラー別、テイスト別など細かく分類されているのが助かります。
S5 Style

こちらもハイクオリティーのサイトを掲載されているS5 Style。
MUUUUU.ORGとセレクトは比較的似ているのですが、どちらかというとやや尖っているものが多い印象です。
更新頻度も比較的高いので、本気で参考サイトをあさりたいときは役立っています。
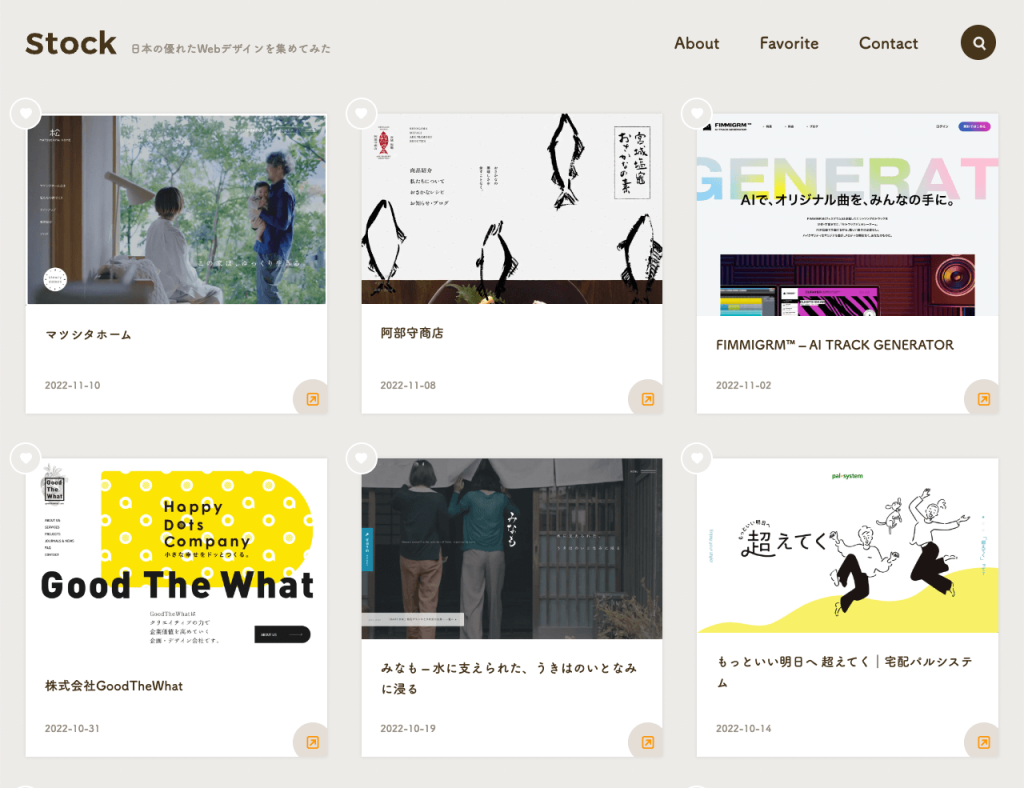
Stock

ここは上記2つとはまた異なる方向性で、実用性度合いが高いものが多いです。
実際に制作現場ではそんなに尖った制作物よりも、柔らかいものであったり、マーケティング性であったりを求められるケースも多々あります。
そういった場合はこちらのサイトが参考になります。
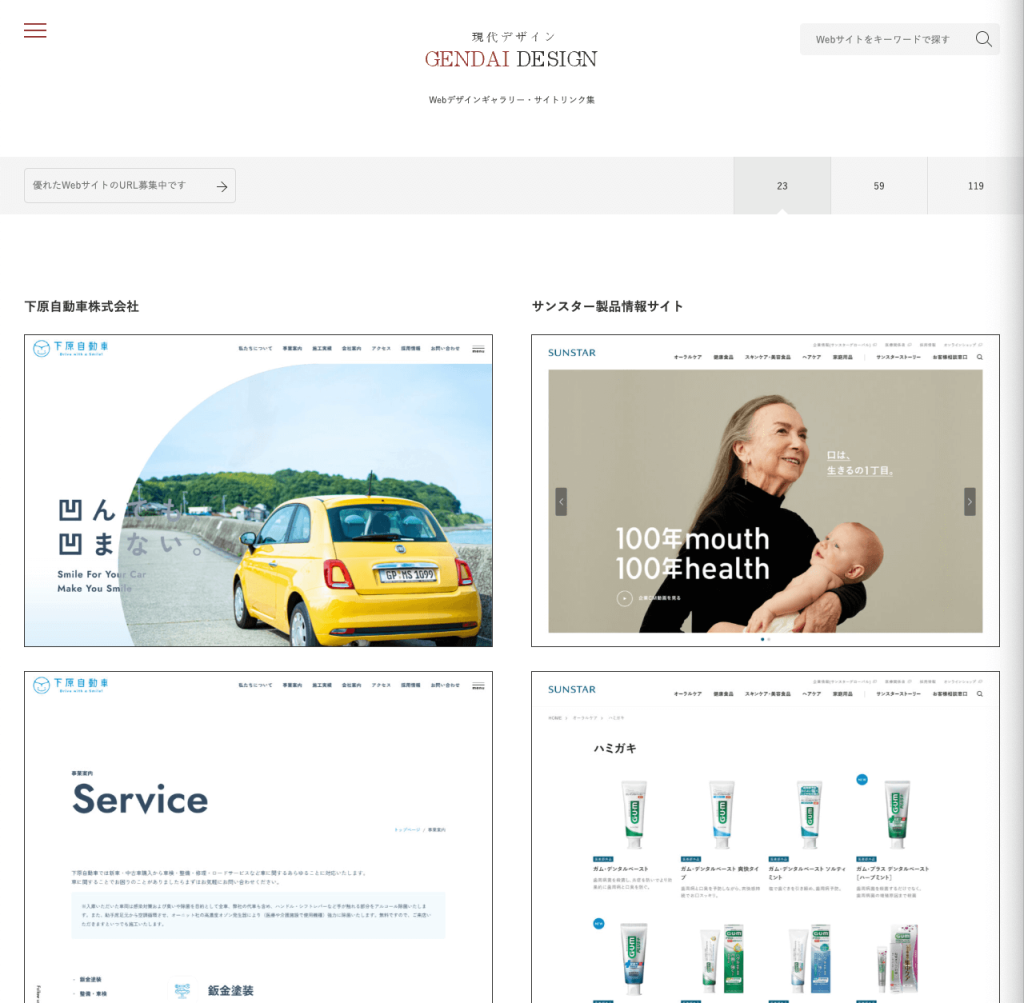
現代デザイン

こちらのサイトが他のギャラリーサイトと異なっているのは、下層ページも見れる点。
トップページは見慣れているのですが、下層ページもサイト上で見れるというのが、下層ページを作るときにとても重宝しています。
「トップのデザインイメージはできるけど、下層ページはなかなかマンネリ化してしまう。」というケースもあるので、そんなときに色んなサイトの下層ページを見て、インプットを増やしています。
海外のギャラリーサイト
CSS Design Awards

Awwwards
こちらは2つまとめて紹介ですが、世界のアワードサイトです。
普段はあまり見ることは少ないですが、新しい発想を取り入れたい場合は見たりします。
とても刺激も受け、表現の幅は間違いなく広がります(できるかどうかは別ですが…)
パーツ別のギャラリーサイト
Parts.

「全体じゃなくて一部だけパーツを見たい」というケースはこのサイトがおすすめです。
ヘッダーだけだったり、よくあるご質問や、料金表の見せ方などがパーツ別に載っているので、探しやすいです。
ただサービス系のサイトが多いので、テイストは偏る傾向にある印象です。
LPのギャラリーサイト
LP ARCHIVE

LP系は参考サイトが少ない中、こちらのサイトは色んなサイトが掲載されているので助かっています。
おそらくLPだと掲載期限が少なく、追うのになかなか大変という側面もあるのかなと思います。
まとめ
以上が僕が普段参考にしているサイトのまとめになります。
普段制作するにあたって、コーダーとして担当する際は20〜30サイトほど見ますし、デザイナーとして制作に当たる際にはそれ以上見ているので、参考になるかと思います。